WebKitに対応したブラウザでtableのborderが正しく表示されないことがある。
実線が表示されなかったり、破線が実線で表示されたり等。。。
ブラウザの表示倍率を変更したり、文字サイズを変更すると正常な表示になったりしますが、対策にはならない。
またエラーには再現性があり、表示がおかしい箇所は常におかしい。
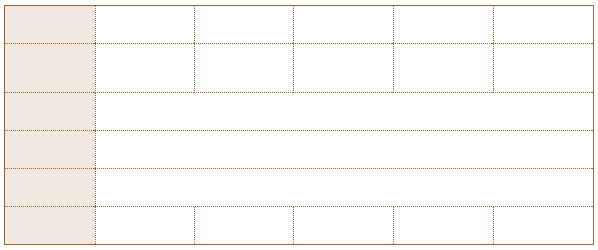
正しい表示

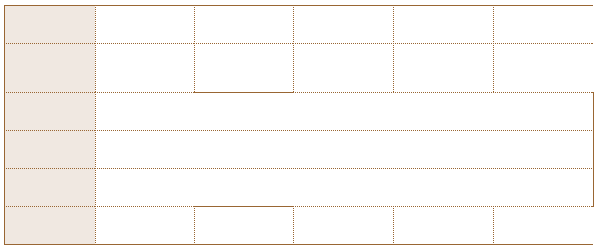
誤った表示

どうやらWebKitのバクで「border-collapse: collapse;」にエラー出ているらしい。
対応方法は「border-collapse: collapse;」をやめて、「border-spacing: 0;」とする。
IE7ではセル間が開いてしまうのでtableに「 cellspacing=”0″」を追記する。